1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
mounted() {
this.handleData()
},
methods() {
handleData(){
//从api获取你需要的真实数据 此处就直接赋值了
let xAixsData = [
"2022-09-01 00",
"2022-09-01 01",
"2022-09-01 02",
"2022-09-01 03",
"2022-09-01 04",
"2022-09-01 05",
"2022-09-01 06",
"2022-09-01 07",
"2022-09-01 08",
"2022-09-01 09",
"2022-09-01 10",
"2022-09-01 11",
"2022-09-01 12",
"2022-09-01 13",
"2022-09-01 14",
"2022-09-01 15",
"2022-09-01 16"
];
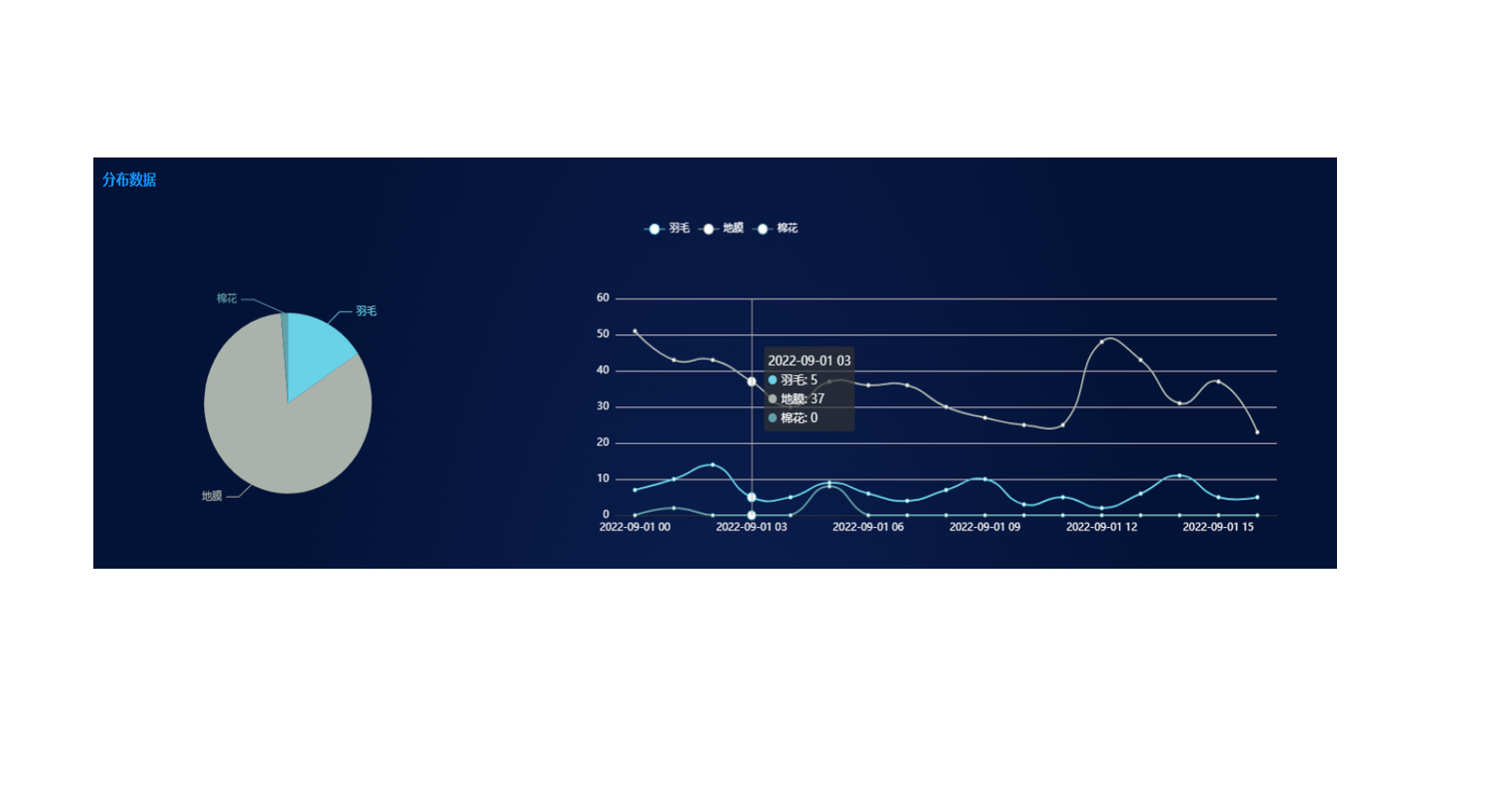
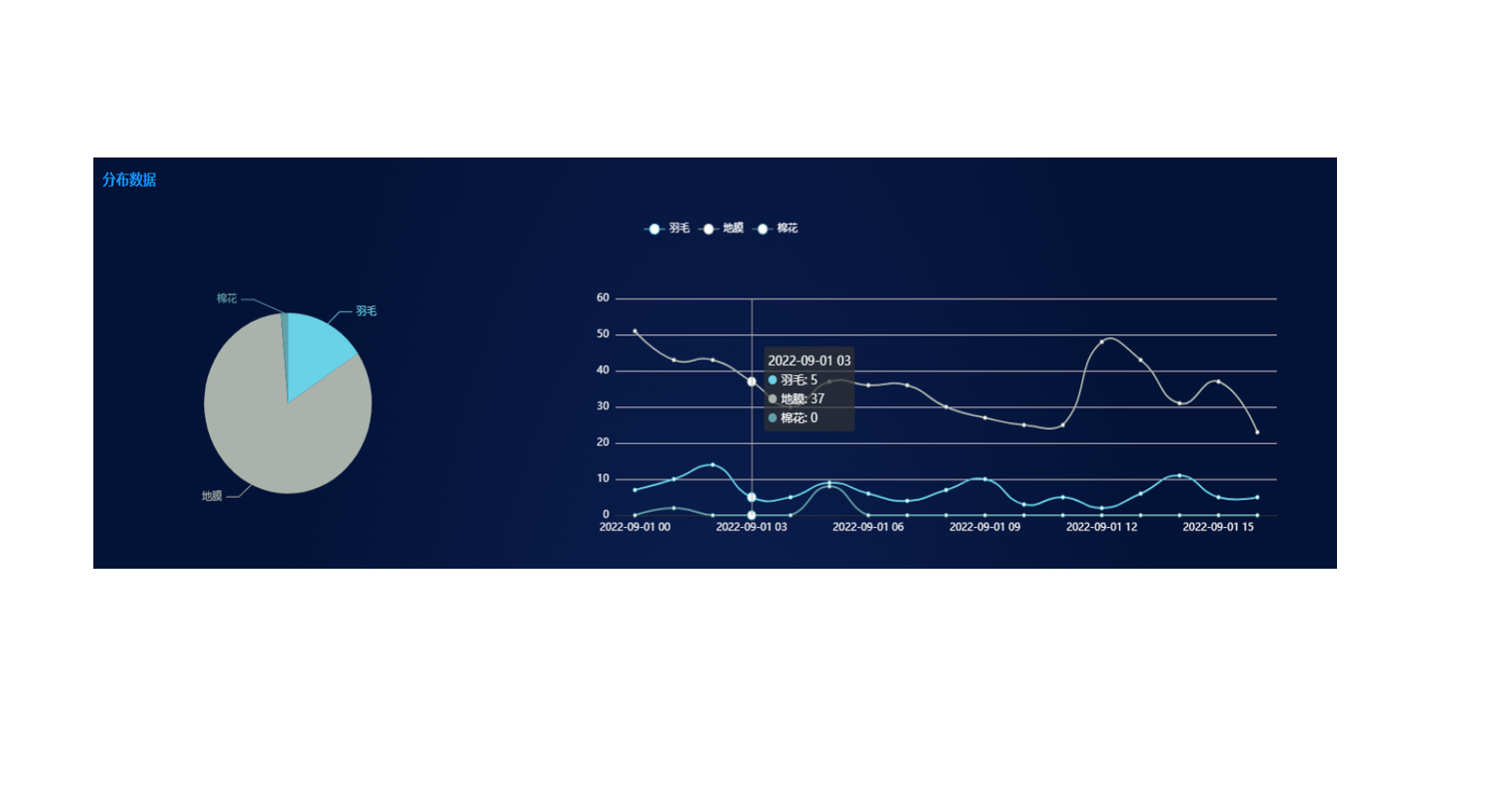
let legendName = [
"羽毛",
"地膜",
"棉花",
];
let line1 = [7,10,14,5,5,9,6,4,7,10, 3,5,2,6,11,5,5];
let line2 = [ 51,43,43,37,30,37,36,36,30,27,25,25,48,43,31,37,23];
let line3 = [0,0,2,0,0,0,0,0,0,0,0,0,8,0,0,0,0];
let lineObj = [line1, line2, line3]
let allSum = [{
"name": "羽毛",
"value": 114
},
{
"name": "地膜",
"value": 602
},
{
"name": "棉花",
"value": 10
}]
let seriesTemp = []
for (let i = 0; i < legendName.length; i++) {
let objLine = {
name: legendName[i],
type: "line",
color: this.pieColors[i],
smooth: true,
data: lineObj[i]
}
seriesTemp.push(objLine)
}
let pieObj = {
name: "总数",
type: 'pie',
color: this.pieColors,
center: ['15%', '54%'],
radius: '50%',
data: allSum,
label: {
formatter: (params) => {
return params.name + ':' + params.value
}
},
}
seriesTemp.push(pieObj)
this.initChart(xAixsData, legendName, seriesTemp)
},
initChart(xAixsData, legendName, seriesTemp){
this.pieLineOption.xAxis.data = xAixsData
this.pieLineOption.legend.data = legendName
this.pieLineOption.series = seriesTemp
this.pieLineChart = this.$echarts.init(document.getElementById('pieLineContainer'));
this.pieLineChart.setOption(this.pieLineOption);
}
}
}
</script>
|